iモード向けFlashの作り方
iモード向けFlashとは
- Flashアニメーション(SWF:Shockwave Flash形式)が、505i以降のiモード携帯で表示できる様になりました。但し、最大ファイルサイズが20KB等の制限があります。仕様の詳細は、以下のドコモのページを参照して下さい。
・iモード向けFlash
- HTMLのタグの記述は、PC向けとの互換性は無く、PC上で確認するためには、ドコモから提供されている以下のシミュレータを使用します。
・iモードHTMLシミュレータ
- iモード名犬?タローのページにサンプルを作ってみました。(PCで表示)
・iモード対応Flashのページ -->あなたのiモードにURLをメール
Flash作成ソフト
- SWF(Shockwave Flash)形式のFlashを作成するソフトにはアドビのLiveMotion2等がありますが、フリーソフトのMotionSWFで簡単に作成できます。ここではMotionSWFを使った、iモード対応Flashの作成方法を紹介します。
・MotionSWF
Flashの作り方
- まず、素材となる画像ファイルを適当なディレクトリに用意します。連番画像ファイル(.tga /.jpg /.bmp) 又は、動画ファイル(.avi / .mpg / .mpeg) が使用できます。連番画像ファイルとは、拡張子の前に数字が入ったファイルのことを言います。上記の名犬?タローのページのサンプルでは4枚の連番画像ファイル(s03051000.jpg〜s03051003.jpg)を使用しました。このサンプルでは出来合いのファイル名をそのまま使っていますが、判りやすい名前にした方がいいでしょう。
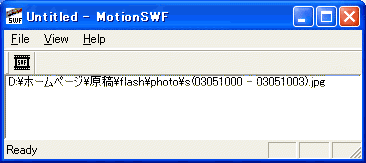
- MotionSWFを立ち上げて、上記のファイルが格納されたフォルダをMotionSWFにドラッグします。

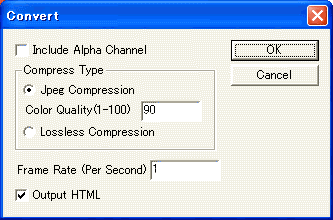
- 次に、ツールバーの変換ボタンを押します。サンプルでは「FrameRate」を「1」にしました。この場合は、1秒間に1枚づつ写真が表示される様になります。「OutputHTML」にチェックを入れると、HTMLファイルも出力されます。

- これで、素材ファイルと同じディレクトリにSWFファイル「s.swf」とHTMLファイル「s.html」が作成されます。SWFファイル「s.swf」はPC向けおよびiモード向けのどちらでも使えますが、iモード向けの場合はファイルサイズが20KB以下である事を確認します。HTMLファイルは、PC向けのコードなので、iモード向けには、次項の記述に従って修正が必要です。
iモード対応ホームページへの組み込み
- 上記で作成したHTMLファイルは、PC向けのコードなので、iモード向けには、以下の様に修正します。
【修正前:PC対応HTML】 −−>PCで表示
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=4,0,0,0" width=120 height=80> <param name=movie value="../../../../i/flash/s.swf"> <param name=quality value=high> <embed src="../../../../i/flash/s.swf" quality=high width=120 height=80 type="application/x-shockwave-flash" pluginspage="https://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"> </embed> </object>
【修正後:iモード対応HTML】
<object data="s.swf" type="application/x-shockwave-flash" width="120" height="80"> <param name="bgcolor" value="white"> <param name="loop" value="on"> <param name="quality" value="high"> </object>
ページの確認
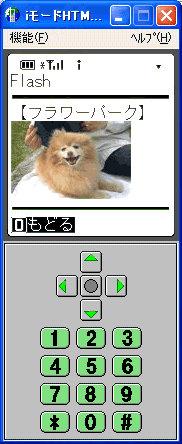
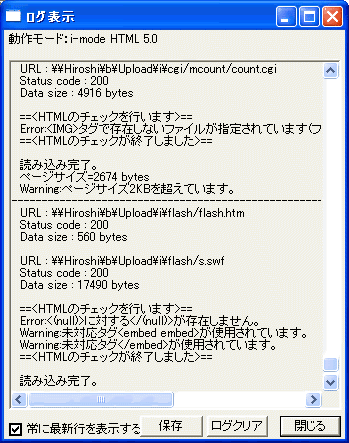
- 上記で作成したページは、iモードHTMLシミュレータを使って確認します。iモードHTMLシミュレータのインストールや使い方の説明の詳細は省略しますが、サンプルのFlashページは、以下の様に表示されます。


関連サイト
- ドコモ、iモード向けのFlash作成ガイドラインとツールを公開:PCWEB(2003/5/12)
Copyright (c) 2003 Hiroshi Nakamura. All rights reserved.