私は、Movable Typeにあらかじめ組み込まれているデザインをそのまま使っているのですが、文字の大きさや色を変えたい様な場合、未だにスタイルシートを使いこなせていない私には、手間の掛かる作業です。スタイルシートのどこに設定があるのか、その設定を変えるとどう変わるのかを簡単に知る方法が無いものかと探していました。『Firefox拡張「View formatted source」』が見つかったのですが、残念ながらFireFox3以上には対応していませんでした。次に見つけたのが、このオンラインCSSエディタ「たぬきのしっぽ」です。確認したいサイトのURLを入力して起動し、サイト画面とコントローラ画面を使ってスタイルシートの確認と変更などができます。
【オンラインCSSエディタ「たぬきのしっぽ」】

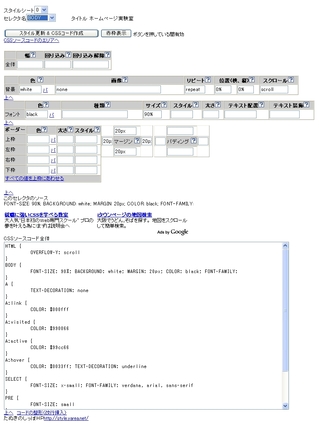
【使い方】
編集したいサイトのURLを入力して「起動」ボタンを押すと、サイトの情報を取得しコピーしたサイトの画面と、以下の様な、コントローラ画面が表示されます(ブラウザが新しいURLを開く時にタブが開く様になっている場合は、新しいウィンドウが開く様に設定変更をしないと使いにくいです)。「セレクタ名」のプルダウンメニューからセレクタを選択すると、その設定内容が、下側の欄に表示されます。「赤枠表示」ボタンを押すと、そのセレクタの影響範囲がコピーサイト画面に赤枠で表示されます。設定値を変更して、「スタイル更新&CSS作成」ボタンを押すと、コピーサイト画面に変更が反映されると共に、下のボックスにスタイルシートソースコードが作成されます。
【その他】
残念ながら、スタイルシートを以下の様にインポートしている場合には対応できていません。
@import url(./styles-site.css);