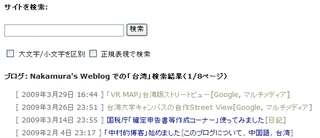
このブログの検索結果画面の見栄えが悪く気になっていたのですが、ようやく見直しをしました。テンプレートは、MT3の頃から使っていたものをMT4.1にバージョンアップした時(多分この時)に入れ替えをしたのですが、見栄えはほったらかしていました。今回、MT4.2から標準で加わった、検索結果のページ分割機能なども利用して、下図の様な画面にしました。記事は、投稿日時とタイトルのみ表示する事にしました。尚、この画面は、タグ検索でも使用されていて、タグ検索の場合は、投稿日時とタイトルおよびタグを表示する様にしました。
【環境設定ファイル (mt-config.cgi)の修正】
(1)検索結果ページで、1ページあたりに出力する最大件数は、デフォルトでは20件になっています。変更する場合は、環境設定ファイル (mt-config.cgi)に環境変数「SearchMaxResults」を追加します。今回、記事タイトルだけを表示する事もあり、以下を追加して30件としました。
(1)検索窓
上記で追加した、「SearchMaxResults」で1ページ当たりの検索件数を「limit」として指定します。
記事は、投稿日時とタイトルのみ表示する様にしました。タグ検索の場合は、投稿日時とタイトルおよびタグを表示します。
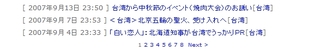
検索結果の後ろに、ページを移動するナビゲーションを追加しました。
(1)検索結果ページで、1ページあたりに出力する最大件数は、デフォルトでは20件になっています。変更する場合は、環境設定ファイル (mt-config.cgi)に環境変数「SearchMaxResults」を追加します。今回、記事タイトルだけを表示する事もあり、以下を追加して30件としました。
SearchMaxResults 30【「検索結果」システムテンプレートの修正】
(1)検索窓
上記で追加した、「SearchMaxResults」で1ページ当たりの検索件数を「limit」として指定します。
<MTIfStraightSearch>(2)結果表示
<h2>サイトを検索: </h2>
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$MTSearchIncludeBlogs$>" />
<input type="hidden" name="limit" value="<mt:SearchMaxResults />" />
<input id="search" name="search" size="30" />
<input type="submit" value="検索" />
<p id="search-options"><input type="checkbox" name="CaseSearch" /> 大文字/小文字を区別 <input type="checkbox" name="RegexSearch" /> 正規表現で検索</p>
</form>
</MTIfStraightSearch>
記事は、投稿日時とタイトルのみ表示する様にしました。タグ検索の場合は、投稿日時とタイトルおよびタグを表示します。
<MTSearchResults>(3)ページ分割
<MTBlogResultHeader>
<h3 class="search-results-header">
<MTIfStraightSearch>
ブログ: <$MTBlogName$> での「<$MTSearchString$>」検索結果(<mt:currentPage>/<mt:totalPages />ページ)
</MTIfStraightSearch>
<MTIfTagSearch>
タグ「<$MTSearchString$>」が指定されているエントリー
</MTIfTagSearch>
</h3>
<div class="search-results-container">
</MTBlogResultHeader>
[ <$MTEntryDate$> ] <a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a>[<MTEntryCategories glue=", "><a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a></MTEntryCategories>]<br />
<MTIfTagSearch>
<div class="entry-tags">
タグ:<MTEntryTags glue=", "><a href="<$MTTagSearchLink$>" rel="tag"><$MTTagName$></a></MTEntryTags>
</div>
</MTIfTagSearch>
<MTBlogResultFooter>
</div>
</MTBlogResultFooter>
</MTSearchResults>
検索結果の後ろに、ページを移動するナビゲーションを追加しました。
<div align="center"class="content-nav" >
<MTIfPreviousResults>
<a href="<MTPreviousLink>" rel="prev" onclick="return swapContent(-1);">< Previous</a>
</MTIfPreviousResults>
<MTPagerBlock>
<MTIfCurrentPage>
<MTVar name="__value__">
<MTElse>
<a href="<MTPagerLink>"><MTVar name="__value__"></a>
</MTIfCurrentPage>
<mt:unless name="__last__"> </mt:unless>
</MTPagerBlock>
<MTIfMoreResults>
<a href="<MTNextLink>" rel="next" onclick="return swapContent();">Next ></a>
</MTIfMoreResults>
</div>
【参考記事】
・MT4.2以前のテンプレートへ検索結果のページ分割を適用する方法(ElectronicBrain is eating BreakFast)
・Movable Type 4.2 検索結果ページのカスタマイズ:検索結果の見出しに(現在のページ/総ページ数)を表示する(小粋空間)
・検索結果ページのページ分割(Movable Type 4 ドキュメント)