3年近く前の記事ですが、技術的に興味のある内容です。ブラウザの訪問履歴をJavaScriptとスタイルシートCSSを利用して取得するもので、「行動ターゲティング広告」の目的で「楽天ad4U」などで以前から使われている技術の様です。手品の種明かしと同じで、判ればなるほどと納得が行きます。
この記事で紹介されている「楽天ad4U」は、「ユーザーのブラウザー側で保有している履歴情報をもとにユーザーの嗜好を解析して、広告を配信するという仕組み」だという。これはどういうことか。筆者が調べたところ、ブラウザー側の欠陥を突くことによって閲覧履歴を取得するものであることがわかった。
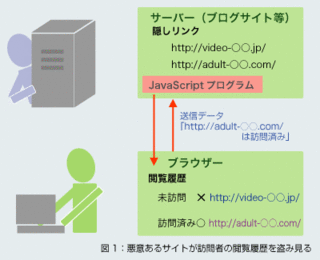
仕組みはこうだ。Webページのリンクは標準では青色で表示されるが、訪問済みのリンクは紫色に変わる。このリンクの表示色をJavaScriptなどのプログラムで取得することができれば、閲覧者が特定のサイトに行ったことがあるか否かを調べることができてしまう。

いろいろ調べていると、さらにその2年前の2006年にこの技術に関する記事が見つかりました。かなり以前から知られていた様です。
A New Way of Tracking Users' Browsing Habits - techfoolery
Jeremiah Grossman came up with a really clever way of using Javascript to find what pages you've visited recently.
CSS&JavaScriptを使ってサイト利用者の訪問済みor未訪問サイトを分析する方法。
自分のサイトに来ている人は他のこんなサイトも見ている、なんてことを管理者側で知ることができるんですね。
【関連記事】
・CSS によるブラウザ履歴の漏えいを防ぐ取り組み(Mozilla Japanブログ 2010/04/01)
・楽天,ドリコムと共同で新行動ターゲティング広告「楽天ad4U」の提供を開始(ITpro 2008/06/10)
・楽天ad4U(Wikipedia)
・そのリソースを訪問済みか判定する(20060812)
