「Microformats」なる技術を最近になって知りました。「Microformats」は、連絡先やイベントなどの情報をWebページにタグ付けして埋め込んでおいて、ページをアクセスした人がそれを有効活用できる様にするものです。Firefox アドオン「Operator」を使うと、Webページに埋め込まれている「Microformats」を検出して、それを使ってできるメニューを表示してくれるので、例えばコンタクトリストやカレンダーアプリへの登録を簡単にする事ができます。と言っても、「Microformats」は現時点では世の中でそれほど使われている状況では無い様に思います。
Web ページに埋め込まれている「Microformats」などのセマンティックデータを活用して、地図やカレンダーなどの Web サービスと連携する新たな方法を提供します。
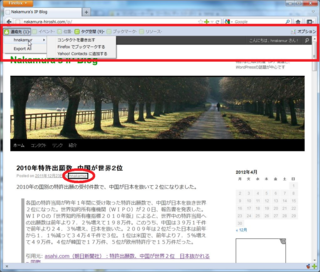
身近なところでは、MovableTypeやWord Pressで作ったページの記事投稿者の部分には、連絡先などを記述する「vcard」タグが埋め込まれています。下図は、Word Pressで作った「Nakamura's IP Blog」をアクセスしたところです。
Firefox アドオン「Operator」をインストールすると、上図の四角枠にある様なツールバーが表示されます。そして「Microformats」を検出すると、メニューボタン部分が淡い緑色から濃い緑色に変わります。ここでは、「連絡先」と「タグ空間」が検出されています。「連絡先」をクリックすると、投稿者が表示され、さらに「コンタクトを書き出す」などのメニューが表示されます。
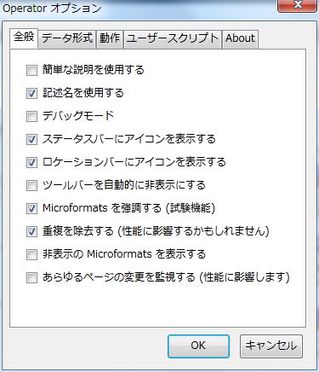
投稿者にカーソルを合わせた時に、該当の「vcard」タグが埋め込まれているところが、楕円部分の様に太い黒枠で表示させる事ができます。そのためには、「Operator」のオプション設定で、下図の様に、「Microformatsを強調する(試験機能)」にチェックを入れます。
実際に「vcard」タグが埋め込まれているページのソースコードは以下の様になっています。
<span class="author vcard"><a class="url fn n" href="http://nakamura-hiroshi.com/ip/?author=1" title="View all posts by hnakamur">hnakamur</a></span>
MovableTypeもほとんど同じコードが使われています。私は、投稿者を表示しない様にしているのですが、表示した場合は、以下の様なコードになります。
<span class="vcard author"><a class="fn url" href="http://nakamura-hiroshi.com/blog/">ひろし</a></span>
【参考記事】
・マイクロフォーマット(Wikipedia)
・Microformats Wiki
・microformats に対応したサービスなどまとめ(2xup.org)
・EntryAuthorLinkタグでAuthorのURLの有無で分岐する(maRkのMyOwn)