« 「Movable Type 6.3.2」にアップグレードしました | メイン | 東大赤門はセンター試験で入場できず »
2017年1月 8日
MovableTypeプラグイン「PostTweet」でTwitterに自動投稿[ Movable Type , Twitter ]
私はこのブログの投稿を「Twitterfeed」(無料)を使ってTwitterに自動投稿していたのですが、2016年10月31日でサービスが終了してしまいました。その後は、推奨されるままに「dlvr.it」に移行しましたが、残念ながらこのサービスは有料(月約1,000円)です。そこで、他にいいものは無いかと探したところ、MovableTypeプラグイン「PostTweet」が見つかりました。投稿メッセージのカスタマイズと、投稿前にプレビューもできる優れものです。
・MovableTypeプラグイン「PostTweet」(エムロジック放課後プロジェクト)
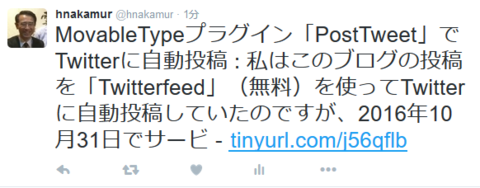
この記事がTwitterに投稿されると、下の画像の様になります。

(1)インストール
エムロジック放課後プロジェクトさんのドキュメントに詳しく書かれているので省略します。
・PostTweetプラグインドキュメント
注意点として、「OAuthによる認証」の手順において、使っているブラウザでTwitterにログインしている状態ではエラーになってしまいます。その場合は、一旦ログオフしてから作業を進めます。
(2)投稿メッセージフォーマットのテンプレート
投稿メッセージのフォーマットを定義したテンプレートモジュールは、デフォルトでは「PostTweet Message Format」という名前が設定されていて、自分で作成する必要がありますが、見つからない場合、プラグインと一緒にインストールされる「message_format.tmpl」という名前のテンプレート・ファイルが使用されます。私は、「message_format.tmpl」をそのまま使用する事にしました。
デフォルトでインストールされる「message_format.tmpl」を使うと、「タイトル - 短縮されたパーマリンク」という形式で投稿されます。Twitterでは全体で140文字の制限がありますが、通常の投稿であれば、タイトルと短縮URLで140文字を超える事は稀だと思われます。そこで、本文の一部も加えて、「タイトル : 本文の一部 - 短縮されたパーマリンク」という形式で投稿される様にしました。
<mt:setvar name="title_len" value="140" />
<mt:setvarblock name="title"><mt:entrytitle remove_html="1" /> : <mt:entrybody remove_html="1" /></mt:setvarblock>
<mt:setvarblock name="link"> - <mt:entryshortenedpermalink /></mt:setvarblock>
<mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock>
<mt:setvar name="title_len" op="-" value="$link_len" />
<mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
(4)投稿プレビュー
デフォルトの「タイトル - 短縮されたパーマリンク」形式でのプレビューは以下の様になります。
本文の一部も加えた「タイトル : 本文の一部 - 短縮されたパーマリンク」という形式でのプレビューは以下の様になります。
投稿者 hnakamur : 2017年1月 8日 14:15 : [ 編集 ]
