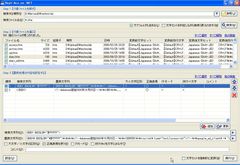
「GoogleAdSense」の導入に当たって、Movable Typeを使っているこのブログへの追加はテンプレートに手を加えるだけで間単にできました。次に、HTMLを手書きしていたBIGLOBEのページへのコード追加を簡単に出来ないものかと悩んでいたところ、便利なフリーソフトがありました。それが「Repl-Ace on .NET」で、指定したフォルダ配下の複数のファイルに対して一括で文字列の置換ができます。今回は、「Repl-Ace on .NET」を使って、実験室、Linux、FreeBSDに含まれる全てのページ(約590ページ)の上部と下部に「GoogleAdSense」のコードを追加しました。タローのページ(2008年11月1日)および英語タローのページ(2008年11月22日)にもAdSenseを追加しました。
【関連記事(2009年1月13日追加)】
・広告コードの一括置換 - AdSense Trick
【置換内容】
複数のHTMLファイルに対して一括で置換するためには、全てのファイルに共通しているHTMLのコードを対象にする必要があります。私のページの場合は、おのずと決まってしまいました。<BODY>タグの直後と、</BODY>タグの直前の2箇所で、ブラウザ画面では、最上部と最下部に表示される事になります。そこで、「Repl-Ace on .NET」に以下の様に検索文字列と置換文字列を設定して、実行しました。
(1)順序1(画面最上部用)
検索文字列
<BODY BGCOLOR="#FFFFFF">
置換文字列
<BODY BGCOLOR="#FFFFFF">
<!--Adsense追加2008年10月25日-->
<CENTER>
<script type="text/javascript"><!--
google_ad_client = "pub-4453558360666210";
/* 728x15, 作成済み 08/10/22 */
google_ad_slot = "2290136710";
google_ad_width = 728;
google_ad_height = 15;
//-->
</script>
<script type="text/javascript"
src="https://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</CENTER>
(2)順序2(画面最下部用)
検索文字列
</BODY>
置換文字列
<!--Adsense追加2008年10月25日-->
<BR>
<HR WIDTH="100%">
<CENTER>
<script type="text/javascript">
<!--
google_ad_client = "pub-4453558360666210";
/* 728x90, 作成済み 08/10/21 */
google_ad_slot = "8269645527";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript" src="https://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</CENTER>
</BODY>
【手順の概要】
(1)原本ファイルが壊れると困るので、コピー(Upload2デレクトリ)を作成し作業。
(2)検索対象ファイルとして「*.htm」を設定。
(3)検索文字列と置換文字列に上記の内容を設定。
(4)抜打ち的にファイル名を右クリックし、置換シミュレーションで結果を確認。
(5)実行。
(6)結果を確認する。置換が不要な場合は、ファイル名を右クリックし、バックアップから戻す。
【2008年11月1日追加】
タローのページにもAdSenseを追加しました。
(1)順序1(画面最上部用)
検索文字列は、BODYタグでかつ背景画像をしている行1列全てが対象となる様に、正規化表現を使って検索しました。正規化表現検索については、こちらを参考にしました。
<BODY BACKGROUND=.*?>
置換文字列は、BODYタグで背景画像を指定している以外は、実験室のページと同じです。
<BODY BACKGROUND="https://www2h.biglobe.ne.jp/~hnakamur/image/taro-bg.jpg" BGCOLOR="#FFFFFF">
<!--Adsense追加2008年10月25日-->
<CENTER>
<script type="text/javascript"><!--
google_ad_client = "pub-4453558360666210";
/* 728x15, 作成済み 08/10/22 */
google_ad_slot = "2290136710";
google_ad_width = 728;
google_ad_height = 15;
//-->
</script>
<script type="text/javascript"
src="https://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</CENTER>
(2)順序2(画面最下部用)
検索文字列、置換文字列ともに、実験室のページと同じです。
【2008年11月22日】
タローの英語ページに設置しました。検索文字列、置換文字列ともに、タローのページと同じです。